

在2016年9月,adobe, apple, google, microsoft 4大巨头联合宣布了variable font 的
字体规格- opentype v1.8 之后,从这些主要的操作系统、浏览器、排版软件厂商到字
体设计师、字体厂商,都积极地投入variable font 的支持、开发设计。
variable font 是需要经过字体设计师的精心设计规划,与字体变化参数交叉汇编调整
测试,经过反复修改,最后产出以一套外框字型加上外框控制点位移参数数据的
opentype 字文件,就可以透过操作系统或是浏览器内的字型渲染器 (font engine),
随使用者的设定或是依应用软件的ui设计逻辑自动判断,由variable font变化出各种
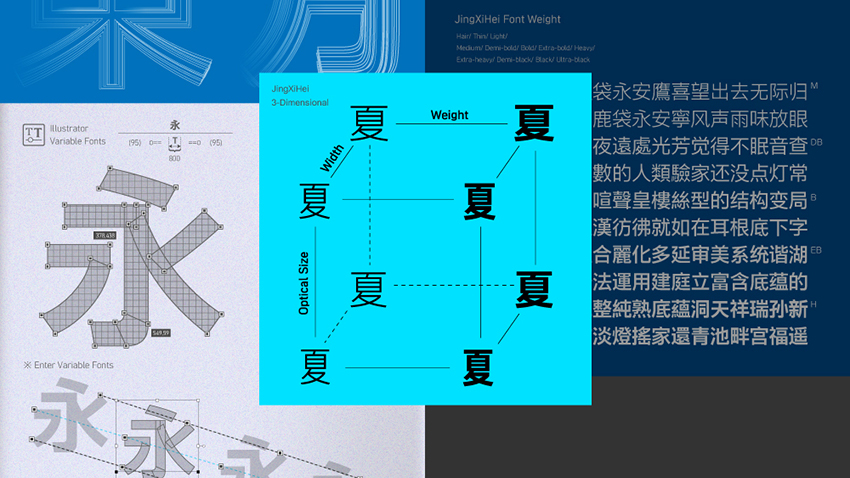
不同的字重、字宽或笔画形状等来做应用。例如,根据内文或是标题的不同应用来改
变字体笔头、笔画收尾的粗细(optical size)。
有兴趣的读者可以到laurence penney 建置的axis-praxis 网站上体验一些字体设计师
提供的variable font 的多样变化趣味. 文鼎也在此网站上提供了一套中文variable font
做在线评估使用。opentype variable fonts in the browser
在之前,你只有在apple的mac os 10.12 上安装safari technology preview 版本浏览
器才可以测试variable font 的变化效果;2017年4月,google的chrome canary开发
版本也宣布支持variable font了。想要立即尝鲜的windows 或linux user,可以下载
安装chrome canary,即可亲自操作体验variable font 无限的变化。
相关新闻连结:
adobe blog
联合发布新闻
axis-praxis web site 晶熙黑demo
网页连结: